Blockly4Arduino Programmeertool
Blockly voor Arduino: programmeer je Arduino door gebruik te maken van eenvoudige blokken. Ideaal om te starten met Arduino als je nog niet goed weet wat programmeren is!
Selecteer de taal waarin je Blockly4Arduino wil gebruiken:
Blockly4Arduino
Blockly4Arduino is ideaal voor niet-programmeurs om toch met een Arduino bord te kunnen werken. Neem de tijd om de basis te leren, en veel typische programmeerfouten eigen aan Arduino programmeren, zijn onmogelijk. Ingegno geeft graag ondersteuning aan iedereen die Blockly4Arduino wil gebruiken.
Wat ook interessant is, Blockly4Arduino is touch ready, en werkt dus ook op de tablet of smartphone.
School Handleiding
We hebben een pdf handleiding die uit verschillende boekjes bestaat met uitleg en opdrachten:
Inhoud van de Handleiding
Deel 1 De omgeving leren gebruiken … en een hartje doen kloppen

Deel 2 Meerdere effecten combineren … Een Kloppend hart en flikkerende ogen
Deel 3 Een Servo leren gebruiken: zwaai die armen
Deel 4 Input leren gebruiken: voeg een knop toe
Deel 5 Sensor inlezen: lees een LDR sensor en maak licht in het donker!
Deel 6 Afstandsensor aansturen: Bepaal de afstand, en reageer erop
Deel 7 Projecten voor gevorderden
Voorbeelden
Standaard blokken
Hier enkele voorbeeld programma’s
- Blink met een LED. Start Blink.xml Op
- Blink met een LED zonder delay te gebruiken. Start BlinkNoDelay_nl.xml Op
- Lees een analoge sensor en toon output via Serial. Start AnologReadSerial_nl.xml Op
UGO en TESS Creatronics voorbeelden
Het creatronics pakket UGO en TESS werkt op basis van een standaard Arduino, en alle standaard blokken kunnen dus gebruikt worden. Enkele voorbeelden:
- Drukknop gebruiken voor input. Start UGO_Drukknop_LED.xml Op
- Drukknop combineren met een Servo. Start UGO_Drukknop_LED_ServoSweep.xml Op
Ingegno Retro Games Console voorbeelden
De Ingegno Retro Games Console bestaat uit een Arduino Nano, een kleurenscherm, enkele knoppen en een joystick. Je maakt er spelletjes mee. Hier voorbeelden die aan bod komen in de handleiding:
- Tekst op het scherm schrijven. Start RetroGame01_text.xml Op
- Een sprite maken en op scherm tonen. Start RetroGame02_sprite.xml Op
- Verschillende tekeningen maken. Start RetroGame02_sprite.xml Op
- Een volledig spel gemaakt met Blockly4Arduino om op je Retro Console te spelen: Start RetroGame02_sprite.xml Op
Speciale blokken
Blockly4Arduino bevat verschillende blokken speciaal gemaakt voor andere kits van Ingegno. Zo zijn er de blokken voor LedUpKidz en Diorama. Deze blokken laten toe snel aan de slag te gaan met de Ingegno programmeerbare kits.
LedUpKidz voorbeelden
- Stap 1 is het basisschema om je effect te programmeren op de prototype doos. Voor je oplaad naar de LedUpKidz hanger, dienen de pinnen de juiste nummers te krijgen! Start LedUpKidz_01_aan_uit.xml Op
- Effect met ronddraaien op de LedUpKidz. Start LedUpKidz_02_ronddraaien.xml Op
- Effect sneller en sneller. Start LedUpKidz_03_versnellen.xml Op
- Combineren van effecten. Start LedUpKidz_04_combineren.xml Op
- Loops gebruiken. Start LedUpKidz_05_loops.xml Op

Diorama voorbeelden
Hier een enkel voorbeeld die alle functies van het Diorama kit gebruikt
- Effect met ronddraaien op de LedUpKidz. Start Diorama_01_2tracks_effect.xml Op
Lokaal Installeren - Aanpassingen doen
Blockly4Arduino kun je lokaal installeren, en aanpassen zoveel je wil!
Off-line gebruiken
Geen of slecht internet? Je kan Blockly4Arduino ook lokaal gebruiken!
- Download de zip van het Blockly4Arduino github project
- unzip het op je PC of intranet.
- in de unzipped map, navigeer naar bestand Blockly4Arduino/index.html
- Open dit bestand met Google Chrome of Firefox, en begin programmeren
Ontwikkeling, andere blokken
Wil je helpen bij de ontwikkeling van Blockly4Arduino? Of eigen blokken toevoegen? Dt kan allemaal.
- Grote wijzigingen doen zoals nieuwe blokken toevoegen. Zie de info op onze versie van ardublockly.
- Kleine wijzigingen zoals je schoollogo of een vertaling. Zie de info op Blockly4Arduino
Online Handleiding
Hier een snel overzicht van de functies voor wie snel snel wil beginnen met Blockly4Arduino
De basiswerking van Blockly4Arduino is als volgt:
- Open de cloud app Blockly4Arduino. Eenmaal geladen draait alles op je eigen computer in de browser. De snelheid hangt dus af van de snelheid van je computer. Gebruik Google Chrome voor de snelste ervaring, maar blockly4Arduino werkt ook in Firefox.
- Heb je eerder met Blockly4Arduino gewerkt? Druk dan refresh (F5) om de meest recente versie te hebben. Anders kan het gebeuren dat je met code uit het verleden werkt die op je computer opgeslagen werd.
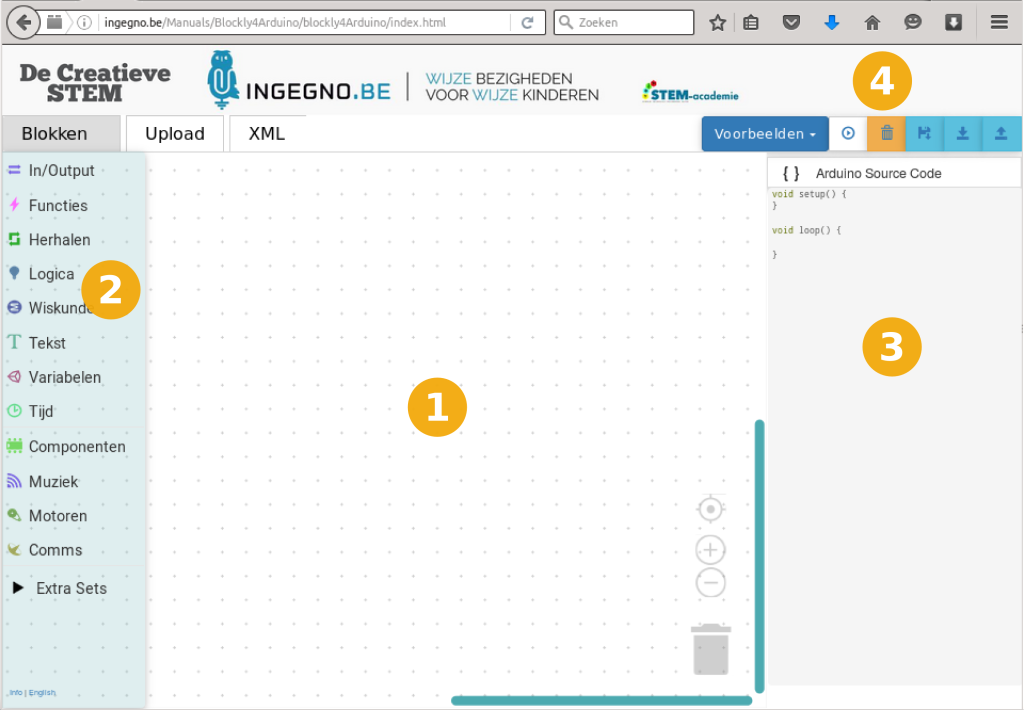
- De interface heeft volgende elementen:

- De canvas. Hierop sleep je blokken
- De blokken. Deze vind je in de linkerbalk. Klik op de naam van het type blok die je nodig hebt (Input, Functies, …), en klik dan op het blok om het te slepen naar de canvas
- De code. De Arduino code is in het rechterblok. Code die nieuw toegevoegd wordt door de laatste wijziging op de canvas zal oranje oplichten.
- Topbalk functies. In de topbalk heb je enkele functies. Je vindt een menublok met voorbeelden, de vuilnisbalk laat je toe alle blokken te verwijderen om te herbeginnen, daarna komt de opslagfunctie om je Arduino sketch op te slaan (bestandsextentie .ino), dan komt de opslagfunctie om je blokken op te slaan zodat je later kunt verder werken (bestandsextentie .xml), dan de laad functie om een blokkenbestand te laden die je eerder opgeslagen hebt.
- Tabbladen. In de topbalk zijn er ook 3 tabbladen.
- De eerste is de blokken pagina met de canvas.
- De tweede is de Upload tab. Klik erop. Je verkrijgt informatie rond uploaden. Op een Chrombook PC kun je hier rechtstreeks je code opladen naar je Arduino bord
- De derde is de XML tab waarop je de blokkenstructuur kunt zien. Je kan hier blokken aan toevoegen (bv uit opgeslagen xml bestanden) die dan zullen verschijnen op de canvas. Voor geavanceerde gebruikers!
- Begin met uit de Componenten blokken een Arduino blok op de canvas te zetten:

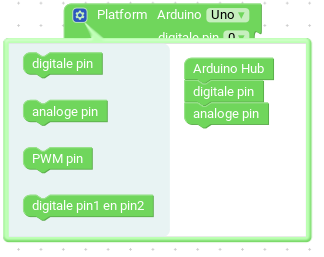
Klik op het blauwe icoontje om het blok aan te passen. Sleep de pinnen die je nodig hebt voor je ontwerp van links naar rechts. Bv een digitale en analoge pin.

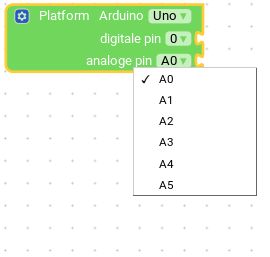
Daarna kies je de pinnen uit de menuselectie die je gaat gebruiken

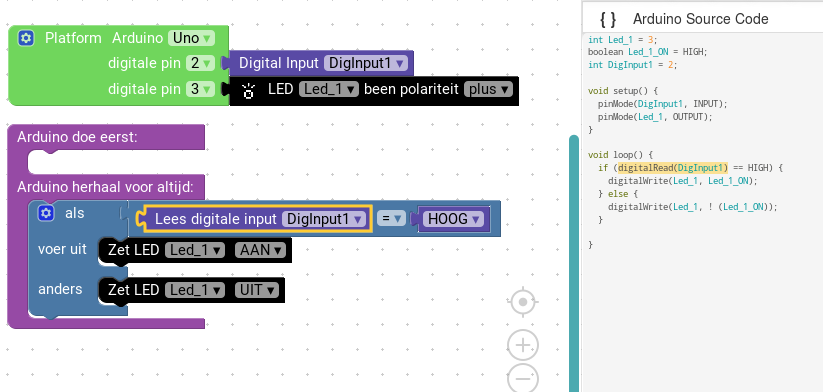
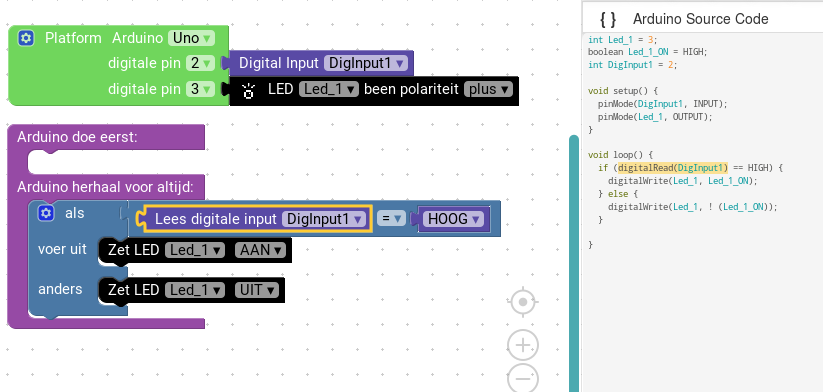
Voeg nu de componenten toe uit de Componenten blokken die je gaat gebruiken. - We nemen het voorbeeld van een knop die als ingedrukt een LED laat oplichten. Van de Arduino UNO worden dan twee digitale pinnen gebruikt, een als input (de knop) en een als output (de LED). Voeg een Arduino uitvoer functie toe aan de canvas, en dan de blokken zoals weergegeven hieronder:
 Proficiat, je eerste sketch die je via Blockly4Arduino gemaakt hebt!
Proficiat, je eerste sketch die je via Blockly4Arduino gemaakt hebt! - Algemeen: Sleep blokken om je Arduino programma te maken uit de linkerkolom. Je kan bovenaan op Voorbeelden knop drukken om de code te zien die nodig voor enkele basiselementen, alsook voor de LedUpKidz kit van Ingegno.
- Je kan blokken kopiëren (CTRL+C) en plakken (CTRL+V) om snel dubbels te maken. Gebruik de vuilbak rechts onder om blokken te verwijderen op een tablet.
- Wil je stoppen om later verder te doen? Sla dan lokaal een backup van je werk op via de knop XML Opslaan. Je kan dan later of op een andere computer via XML Laden de code waaraan je werkte terug openen. Blockly4Arduino slaat automatisch ook je werk op in de browser, als je niet te lang wacht om verder te werken zal je code dus automatisch terug openen (als je cache van de browser leeg maakt is de code weg, schoolcomputers doen dat vaak automatisch!).
- Je kan ook de Arduino code downloaden via de Arduino Code Opslaan knop.
- Code op je Arduino bord zetten om je resultaat te zien? Op gewone PC gebruik je de opgeslagen Arduino Code, om via de Arduino IDE de code op het bord te zetten. Voor Chromebooks kun je dit rechtstreeks vanuit onze webapp via de Upload tab door een extensie te installeren, zie info op de Upload tab.
Presentaties
Enkele presentaties in het verleden gebruikt om de basis aan te leren:
- Les 1: werken met LEDs
- Les 2: Servo Sweep met LED effect